ÖĞRETİM AMAÇLI İNTERNET ORTAMLARININ TASARIMI VE TEMEL İLKELERİ |
Şirin KARADENİZ* |
|
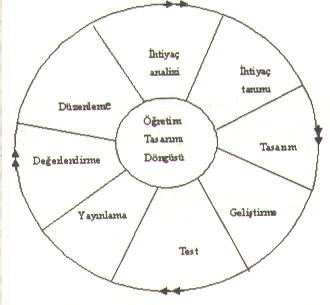
1. GIRIS Internetin ögretim amaçlı kullanılması için tasarımcıların, hem ögretim tasarım ilkelerini hem de arayüz tasarım ilkelerini göz önünde bulundurmaları gerekmektedir. Bu çalısmada etkili ve verimli tasarımlar gelistirebilmek için gerekli olan standartlar incelenmektedir. Öncelikle ögretim amaçlı internet ortamlarının genel çerçevesini olusturan ögretim tasarımı döngüsünden bahsedilerek ögrenme ortamının tüm ögeleri teker teker ele alınarak açıklanacaktır. 2. ÖĞRETIM TASARIMI DÖNGÜSÜ Ögretme ve ögrenme ile ilgili bilimsel verileri ögretim uygulamalarında hayata geçirmeye ögretim tasarımı denir (1). Ögretim tasarımı sürecinde genellikle analiz, tasarım, gelistirme, uygulama ve degerlendirme asamaları dikkate alınmaktadır (2). sekil 1de verilen ögretim tasarımı döngüsü, ögretim tasarımı sürecinde yer alan asamaların göz önünde bulundurulması ile hazırlanmıs modellerden biridir (3).
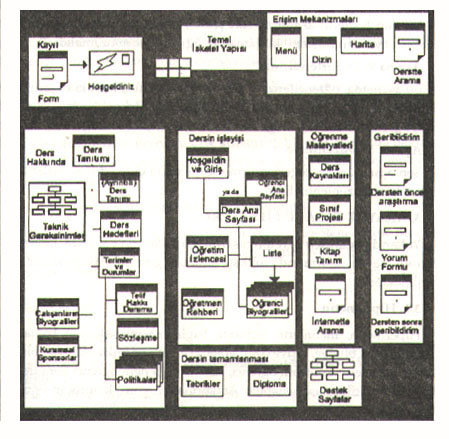
sekil 1. Ögretim tasarımı döngüsü Ögretim tasarımı döngüsünde yer alan asamalar asagıda incelenmektedir (4): Asama 1: Ihtiyaç analizi Bu asamada, neden internet üzerinden ögretim yapmaya gereksinim duyuldugu belirlenmelidir. Örnegin, devam eden bir ders, hedef kitlenin ihtiyaçlarını karsılamıyor olabilir. Bu durumda, kimlerin ögretim alacagı (hedef kitlenin belirlenmesi), ögretim sürecinde nelerin ögretilecegi, ögretimin ne zaman ve nerede gerçeklesecegi ve tüm bunların maliyetinin ne olacagı gibi temel sorulara cevap aranmalıdır. Hedef kitlenin; bulundugu cografi konum, ön bilgi düzeyi, kültürel farklılıkları, motivasyon düzeyleri ve bireysel farklılıkları göz önünde bulundurulmalıdır. Bu asama sonucunda elde edilecek veriler, ögretim tasarımının sonraki asamalarına temel olusturacaktır (5). Asama 2: Ihtiyaçların tanımlanması Ihtiyaç analizi yapıldıktan sonra elde edilen veriler ısıgında ihtiyaçlar degerlendirilerek, ögrencilerin kazanması gereken bilgi ve beceriler tanımlanmalıdır. Bu asamada hedefler, görevler, ögrenme durumları ve degerlendirme ölçütleri belirlenmelidir. Asama 3: Tasarım Tasarım asamasında, tanımlanan ihtiyaçlar dogrultusunda, giris etkinlikleri; içerik sunumu; alıstırmalar ve etkinlikler; ögretme-ögrenme yöntem, strateji, araç ve ortamlar seçilmeli; degerlendirme planlanmalı ve dersin yapısı belirlenmelidir. sekil 2, bir dersin yapısını göstermekle beraber, yapı dersin niteligine göre degisebilir(6).
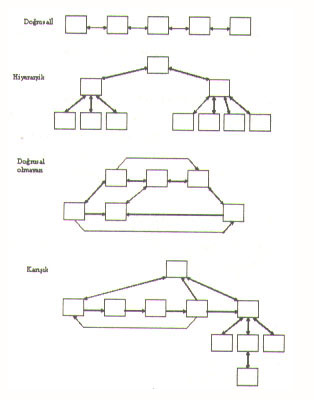
Asama 4: Gelistirme Tasarım asamasında, ders ile ilgili planlananlar uygulamaya hazır hale getirmek amacıyla gelistirilmelidir. Asama 5: Test etme Test etme asamasında alfa ve beta testleri yapılmalıdır: Alfa Testi, ders materyallerinin uzmanlar, tasarımcılar ve ögretmenler tarafından degerlendirilmesidir. Dersin amaçları, etkinlikleri, testleri, içerigi ve materyallerinin etkili olarak tasarlandıgından ve ögretim amaçları ile ögrencilerin belirlenen ihtiyaçlarına uygun oldugundan emin olunmalıdır. Alfa testinin ardından gerekli düzenlemeler yapıldıktan sonra küçük bir grup üzerinde uygulanmasına beta testi adı verilmektedir. Asama 6: Yayınlama Yapılan testlerin ardından son sekli verilen ders, internet üzerinden uygun bir yayınlama sistemi kullanılarak ögrencilere sunulmalıdır. Asama 7: Degerlendirme Bu asamada, ögrencilerin dersin amaçlarına ulasmadaki basarıları, tutumları ve doyumları, gelistirme asamasında düzenlenen araçlar yolu ile ölçülerek, ögretimin etkililigi degerlendirilmelidir. Asama 8: Düzenleme Son asamada ise degerlendirme sonucunda elde edilen veriler ısıgında ders tekrar düzenlenmelidir. 3. ARAYÜZ TASARIM ILKELERI Yukarıda belirtilen ögretim tasarım asamalarının yanı sıra, internet ortamlarının arayüz tasarımında dikkate alınması gereken bazı noktalar asagıda verilmektedir: 3.1. Hipermetin Hipermetin, metinlerin birbirine baglanmasını saglayan baglantıları (link) kullanarak bilgiye, kisiye özgü yollarla erismeye imkan tanıyan bir yapıdır. Hipermetinlerin kontrolü ögrenci, sistem veya hem ögrenci hem de sisteme verilecek sekilde tasarlanabilir. Arastırmalara göre, kontrolün ögrenciye çok fazla bırakılması, beklenenin aksine, ögrenmenin etkililigini azaltmaktadır. Hipermetin yapısının karmasık oldugu düsünüldügünde, bu ortamlara alısık olmayan ögrencilerin kaybolması kaçınılmazdır (7). Bu nedenle, site haritaları, yardım, site turları, ögrencinin site içinde nerede oldugunu gösteren ipuçları ve yer imleri (bookmark) gibi ögrenciye yol gösteren ögeler kullanılmalıdır (8). Ögrencilerin bu ortamlarda kaybolmasını engellemek için web sitesindeki sayfalar, ana sayfa etrafında düzenlenmelidir. Ana sayfadan, ilgili sayfalara baglantı kurulmalıdır. Sitenin ve sayfaların düzeni, ögrencilerin ihtiyaçlarını karsılamada önemlidir. Web sitesindeki tüm sayfalardan ana sayfaya dogrudan geri dönüs saglayan bir baglantı olmalıdır (9,10). Sitede yer alan baglantıların dogru, açık, anlasılır ve görünür oldugu kontrol edilmelidir. Site dısı baglantı adreslerinde degisiklik olabilecegi için bunlar sık sık gözden geçirilmelidir (11, 12). Baglantılar ile ilgili dikkat edilmesi gereken bir diger konu da, baglantıların üzerine imleç ile gelindiginde dosyaya verilen isimlerin ve yolların, sayfanın altındaki durum çubugunda görünmesidir. Bu durum, ögrencileri zaman zaman yönlendirebilmektedir. Örnegin; ögrenci bir soruyu cevaplamaya çalısırken, cevap seçenekleri üzerinde imlecini gezdirirken isaretlemeyi düsündügü seçenegin üzerine geldiginde durum çubugunda hata.htm görünüyorsa, ögrenci bunun yanlıs bir sık oldugunu anlayacaktır. Bu nedenle baglantılar, isimleri ve yolları ögrencileri yönlendirmeyecek genel isimler kullanılarak düzenlenmelidir (13) Internet sayfalarında kullanıcılara kolaylık saglaması için baglantılar mavi, ziyaret edilen baglantılar ise bordo renk ile gösterilir. Bir bilgisayarda birden fazla ögrenci çalısıyorsa, bu durumda ögrenci bazı sayfalara gitmedigi halde gittigini düsünecektir. Çok kullanıcılı bilgisayarlardaki baglantıların farklı renklerde görünmesini engellemek için, baglantılardaki renk degisimi engellenmelidir (14, 15). 3.1.1. Hipermetin yapısının düzenlenmesi Bir hipermetin ortamında bilginin nasıl düzenlenecegine dair bir yapı olmamakla birlikte, bilgiler kolaylıkla bulunmalı ve bilgiler arası gezintiler kolay olmalıdır. En çok kullanılan 4 temel yapı ise; Dogrusal (Linear): Ögrencinin, bilgiler arasında sıralı olarak birini okuyarak digerine geçtigi dogrusal olan bir yapıdır. Hiyerarsik (Hierarchical): Ögrencinin, mantıksal olarak bir agaç yapısı seklinde düzenlenmis içerikte gezindigi bir yapıdır. Dogrusal olmayan (Non linear): Ögrencinin, içerik içinde istedigi gibi gezinebildigi bir yapıdır. Karısık (Composit): Yukarıdaki tüm bu yapıların bir birlesimidir (16). Yukarıda bahsedilen hipermetin yapıları sekil 3de gösterilmektedir:
3.2. Metin Metinlerin kapsamlı oldugu sayfalarda ögrencinin satırın baslangıcına odaklanabilmesi için soldan biraz bosluk bırakılmalıdır. Metin satırları kısa tutulmalı, metnin uzunluguna göre satır araları 1,5 veya çift olmalıdır (17). Metinler sola dayalı olmalı ve her bir satırda yaklasık 65 karakter ya da en fazla 8-10 kelime bulunmalıdır (18). Arastırmalara göre bir çok metin en iyi, MS Sans-serif, MS Serif, Macintosh Geneva veya New York fontlarında görünmektedir. Çünkü bu fontlar düsük çözünürlük için tasarlanmıs oldugundan okunması kolaydır. Sayfalarda yalınlıgı ve sadeligi saglamak için en fazla iki farklı yazım stili kullanılmalıdır. Bilginin önemini azalttıgı için büyük harf, altı çizili ve yanıp sönen metinlerden olabildigince kaçınılmalıdır (19, 20). Web sayfalarındaki metinlerde kullanılan yazı tipi, stili ve büyüklügü tüm sayfalarda aynı olmalıdır (21). Ancak ögrencilerin dikkatini çekmek için farklı ama okunaklı yazı tipi kullanılabilir (22). Ögretim amaçlı web sitesi tasarımında, sayfada verilen metin sınırlandırılmalı ve kaydırma çubugunun kullanılması (scroll bar) önlenmelidir. Bunun için metin mantıksal küçük parçalar halinde ayrı sayfalara bölünmelidir. Metni ayrı sayfalara bölmek; sadece büyük ve dogrusal bir sayfa metni alıp, bunu ardısık bir dizi sayfaya bölmek demek degildir. Daha çok ögrencinin basılı metne göre okuma kontrolünü elinde bulundurmasına izin veren baglantıların kullanılmasıdır (23, 24, 25). Basılı materyalde oldugu gibi hipermetin ortamında da metinler kısa yazılmalıdır. Bilgiyi bir bilgisayar ekranından okumak, kagıttan okumanın yüzde otuzu kadar daha yavas olmaktadır. Her ne kadar, bu sorunların üstesinden yüksek ekran çözünürlügü ile gelinebilmekteyse de, ögrenciler hala ekrandan metin okumanın rahatsız edici oldugunu belirtmektedirler. Bu nedenle, bilgisayardaki metin, aynı metnin basılı kopyasının %50 uzunluguna sahip olmalıdır (26). 3.3. Renk Web sayfası tasarımının önemli ögelerinden birisi olan renk siteye sadece görsel bir çekicilik eklemez, aynı zamanda hedef kitleye gönderdigi mesajdan ötürü de önemlidir. Renk, metin parçalarında berraklıgı ve okunabilirligi artırmada, maddeleri, yerleri, bölgeleri, vb. kodlamada ve iyi ile kötü, kadın ile erkek gibi olguları ayırt etmede kullanılabilir (27). Sayfada kullanılan renkler, ögrencinin ilgisini uyandıracak nitelikte olmalı ve zemin rengi ile metin rengi görülebilirlik açısından uygun bir biçimde seçilmelidir. Önemli ögeler üzerine dikkat çekilmek istendiginde parlak ve ısıklı renkler kullanılmalıdır. Ayrıca bir ekrandaki renk sayısının dördü geçmemesine özen gösterilmelidir (28, 29). Yapılan bir arastırmada, çesitli metin/zemin renk kombinasyonlarının okunabilirligini ölçmek üzere bir anket gelistirilmistir. Bu anketin sonuçlarına göre okunabilirligi en fazla olan renk kombinasyonları beyaz zemin üzerine siyah metin, beyaz zemin üzerine mavi metin ve sarı zemin üzerine siyah metindir. Okunabilirligi en az olanlar ise yesil üzerine kırmızı ve mavi üzerine küpeçiçegi rengi (fusya)dir. Anket genelinde her renk kombinasyonunda açık zemin üzerine koyu metin daha çok tercih edilmistir. Örnegin, beyaz artalan üzerine mavi metin, mavi artalan üzerine beyaz metinden daha çok oy almıstır (30, 31). Kırmızı/yesil, mavi/sarı, mavi/yesil ve kırmızı/mavi gibi renk kombinasyonlarından kaçınılmalıdır (32). Baslıklarda, menülerde ve butonlarda kullanılan renkler tüm materyal boyunca degistirilmemelidir. 3.4. Ses Ses ve konusmalar bilgi saglamak için kullanılmalıdır. Eger konusmalar, bilgiyi saglamanın temel yolu olarak düsünülüyorsa, bu konusmaların metin seklinin de aynı ekranda bulunması gerekir. Dikkat dagıtıcı sesler aynı zamanda ögrenmeyi engelleyecegi için sadece sitenin içerigi ile ilgili, yüksek kalitedeki ses kayıtları kullanılmalıdır (33). Rahatlatıcı bir ortam saglamak için huzur veren müzikler kullanılabilir (34). 3.5. Resim, Grafik, Video ve Animasyon Resimler, ögrencilerin kavramları ve bu kavramlar arasındaki iliskileri anlamaları için kullanılır. Tarayıcı (browser) teknolojisindeki son gelismeler, video ve animasyonların sitelerde kullanımına olanak tanımaktadır. Video ve animasyon gerçek hayatı yansıtmada etkili olarak kullanılabilir (35). Resimler için JPEG ve grafikler, haritalar, clip artlar için ise GIF kullanılmalıdır. Ayrıca resimler, 256 renk ve 75 dpiden (dot per inch/ekrandaki nokta sayısı) fazla kaydedilmemelidir (36). Sayfalarda, metin ile grafikler birlikte çok yaygın bir sekilde kullanılmaktadır. Grafikler görüntülenecek metni desteklemelidir (37). Basit, anlasılır, uygun ve boyutu küçük grafik, resim ve animasyonlar kullanılmalıdır (38). Grafik ve animasyonların fazla oldugu sayfaların yüklenmesi zaman almakta; bu da ögrencilerin sıkılmasına ve motivasyonlarını yitirmelerine neden olmaktadır. Grafikler, animasyon ve video görüntüleri gerçekten gerekli ise kullanılmalıdır (39, 40). 3.6. Tarayıcı (Browser) Yazılımları Ögrencilerin sahip oldukları yazılım özelliklerini dikkate alınarak tasarım yapılmalıdır. Örnegin, bazı etkinlikler bazı destek yazılımların (plug-in) kullanılmasını gerektirebilir. Bu nedenle tasarımların, farklı tarayıcılarda sorunsuz bir sekilde görüntülenebilmesi için gerekli tedbirler alınmalıdır. Tasarlanan sayfa, farklı ekranlarda farklı sekillerde görünebilmektedir. Tasarımın yapıldıgı ekranda sayfa çok güzel görünürken bir baska ekranda çok daha farklı, kaydırma çubuklarının yer aldıgı kötü bir görünüme dönüsebilmektedir. Farklı tarayıcılarda farklı görünen ekran görüntüleri, yaygın olarak kullanılan bir tarayıcıda tasarım yaparak uygun sekilde düzenlenebilir (41). 3.7. Dosya Büyüklükleri Site içindeki baglantılar ile site dısı baglantıların yüklenme hızları arasında fark vardır. Site içi baglantılara daha çabuk ulasılırken, dıs baglantılara erisebilmek zaman alabilmektedir. Sayfaların yüklenme zamanlarına dikkat edilerek büyüklükleri ayarlanmalı ve ona göre tasarlanmalıdır. Hipermetin yapısı yüklenme süresi fazla olan sayfalar yerine daha kolay yüklenebilen boyutu küçük sayfaları içerecek sekilde yapılandırılmalıdır. Site içi baglantılar ile site dısı baglantılar arasında denge kurulmalıdır (42). 3.8. Genel Düzenleme Hazır olmayan sayfalara yapım asamasındadır ibaresini koymak yerine o sayfa kaldırılmalıdır. Web sayfasının en üstünde, sayfanın sponsoru, yazarı, adı ve yazarın özellikleri yer almalıdır. Sayfanın baslıgı olmalıdır. Sayfanın en basında, sayfanın amacını belirten bir paragraf mutlaka bulunmalıdır. Böylece ögrenciler vakit kaybetmemis olacaklardır. Yazım dili ve hataları dikkatlice kontrol edilmelidir. Sayfaların güncel oldugundan emin olunmalıdır (43). 4. ETKILEsIM ve IsBIRLI⁄I ARAÇLARI Ögretim amaçlı internet ortamları hazırlanırken etkilesim ve isbirligi boyutları da dikkate alınmalıdır. Etkilesim sadece basit menü ögelerini seçmek veya bilgisayar ekranından ikonlara (simgelere) tıklamak degildir. Bunun yerine, etkilesim, ögrencilerin soru sorması, sorulan soruları cevaplaması, ayrıntılara girmesi, tartısması, bilgi alması, problem-çözmesi gibi etkinlikleri içermelidir (44). Ögretim amaçlı internet ortamlarının tasarlanması sürecinde, hem kisisel hem de grupla ögrenme ortamları olusturabilmek ve etkilesimi saglayabilmek için e-posta, sesli posta (voice mail), posta listeleri (listservler), mesaj panosu, haber grupları, sohbet odaları, duyuru tahtası (whiteboard), internet konferansları gibi iletisim araçları kullanılmaktadır. Forumlar kullanarak, ögrenciler beyin fırtınası yapabilirler ve diger ögrencilerle birlikte problem çözme yeteneklerini ve sosyal becerilerini isbirligi içinde gelistirebilirler (45) 5. ÖĞRENME YÖNETIM SISTEMLERI Ögrenme yönetim sistemleri (learning management system - LMS) yukarıda bahsedilen etkilesim araçlarının yanı sıra derslerin tasarım, dagıtım ve yönetimini desteklemektedir. BlackBoard, WebCT, LearningSpace, TopClass, Web Course in Box ve First Class gibi ögrenme yönetim sistemleri bulunmaktadır (46). 6. SONUÇ VE ÖNERILER, Ögretim amaçlı internet ortamlarını tasarlarken hem ögretim tasarımı hem de arayüz tasarım ilkeleri dikkate alınmalıdır. Ögretim amaçlı internet ortamlarında, 1. Ihtiyaçların analizi ve tanımlanması asamalarında ögrencilerin belirlenen bireysel farklılıklarının göz önünde bulundurulması, 2. Ögretim amaçlarına ve konu alanına uygun hipermetin yapısının tercih edilmesi, 3. Internet ortamlarında sunulan ögrenme etkinliklerinin, ögrencilerin sosyal iletisim ve etkilesimlerini artıracak sekilde düzenlenmesi, 4. Arayüz tasarım ilkelerine baglı kalınması, 5. Ögrenme yönetim sistemlerinin yaygın olarak kullanılabilmesi için yeterince tanıtılması ve maliyetlerin düsürülmesi gibi noktalara dikkat edilmelidir.
(*) Gazi Üniversitesi, Gazi Egitim Fakültesi, Bilgisayar ve Ögretim Teknolojileri Egitimi Bölümü 1 Cevat Alkan, Deniz Deryakulu ve Nurettin simsek N. Egitim Teknolojisine Giris, Önder Matbaaclk, Ankara, 1995. 2 K. L. Gustafson ve R. M. Branch. Revisioning Models of Instructional Development, Educational Technology Research and Development, Cilt 45, Say 3, 1997, s. 73-88. 3 K. Conrad. Instructional Design For Web Based Training, Massachusetts: HRD Pres, 2000. 4 K. Conrad, a.g.e. 5 William W. Lee ve Diana L. Owens. Multimedia Based Instructional Design, Jossey-Bass/Pfeiffer, San Francisco, 2000, s. 5-13. 6 William Horton. Designing Web-Based Traning, John Wiley & Sons, Inc., Canada, 2000. 7 H. R. Hall. Instructional Web Site Design Principles: A Literature Review and Synthesis, Virtual University Journal, Say 2, 1999, s. 1-12. 8 C. Chou, H. Lin ve C. Sun. Navigation Maps in Hierarchical-structured Hypertext Courseware, International Journal of Instructional Media, Cilt 27, Say 2, 2000. 9 M. F. Ruffini. Systematic Planning in The Design of an Educational Web Site, Educational Technology, Cilt 40, Say 3, 2000, s. 58-64. 10 C. D. Maddux. The World Wide Web: Some Simple Solutions to Common Design Problems, Educational Technology, Cilt 38, Say 5, 1998, s. 27-28. 11 G.C. Powell. The ABCs of Online Course Design, Educational Technology, Cilt 41, Say 4, 2001, s. 43-47. 12 C. D. Maddux, a.g.e, s. 27-28. 13 R. M. Starr. Delivering Instruction on The World Wide Web: Overview and Basic Design Principles, Educational Technology, Cilt 37, Say 3, 1997, s. 7-14. 14 R. M. Star, a.g.e., s. 7-14. 15 H. R. Hall, a.g.e., s. 1-12. 16 Daniel Cunliffe. Multimedia Authoring and Design, http:/www.comp.glam.ac.uk /pages/staff/djcunlif/ teaching/mad/mm-design.doc adresinden 05.06.2003 tarihinde alnmstr, 1998. 17 M. Peterson. Creating Hypermedia Learning Environments: Guidelines for Designers, Computer Assisted Language Learning, Cilt 11, Say 2, 1998, s. 115-124. 18 S. H. Lee ve E. Boling. Screen Design Guidelines for Motivation in Interactive Multimedia Instruction, Educational Technology, Cilt 39, Say 3, 1999, s. 19-26. 19 M. Peterson, a.g.e., s. 115-124. 20 S. H. Lee ve E. Boling, a.g.e., s. 19-26. 21 M. F. Ruffini, a.g.e., s. 58-64. 22 S. H. Lee ve E. Boling, a.g.e., s. 19-26. 23 H. R. Hall, a.g.e., s. 1-12. 24 M. Peterson, a.g.e., s. 115-124. 25 S. H. Lee ve E. Boling, a.g.e., s. 19-26. 26 H. R. Hall, a.g.e., s. 1-12. 27 D. Bender. Why Use Color?, http://coe.sdsu.edu/eet/Articles/ColorWhy/ start.htm adresinden 24.09.2001 adresinden alnmstr, 1998. 28 Halil brahim Yaln. Ögretim Teknolojileri ve Materyal Gelistirme, Nobel Yayn Dagtm, Ankara, 2000. 29 M. Peterson, a.g.e., s. 115-124. 30 L. Weinman. The Browser-safe Color Palette, http://webdesign.about.com /gi/dynamic/offsite.htm?site =http%3A%2F%2Fhubel.sfasu.edu%2Fresearch %2Fsurvreslts.html adresinden 28.01.2002 tarihinde alnmstr. 31 M. F. Ruffini, a.g.e., s. 58-64. 32 M. Peterson, a.g.e., s. 115-124. 33 M. Peterson, a.g.e., s. 115-124. 34 S. H. Lee ve E. Boling, a.g.e., s. 19-26. 35 M. Peterson, a.g.e., s. 115-124. 36 G.C. Powell, a.g.e., s. 43-47. 37 H. R. Hall, a.g.e., s. 1-12. 38 S. H. Lee ve E. Boling, a.g.e., s. 19-26. 39 R. M. Star, a.g.e., s. 7-14. 40 H. R. Hall, a.g.e., s. 1-12. 41 R. M. Star, a.g.e., s. 7-14. 42 R. M. Star, a.g.e., s. 7-14. 43 C. D. Maddux, a.g.e, s. 27-28. 44 S. Liaw ve H. Huang. Enhancing Interactivity in Web-based Instruction: A Review of The Literature, Educational Technology, Cilt 40, Say 3, 2000, s. 41-45. 45 H. Huang, Instructional Technologies Facilitating Online Courses, Educational Technology, Cilt 40, Say 4, 2000, s.41-46. 46 H. Huang, a.g.e., s. 41-46.
|
|
|
[ yukarı ] |